404ページのカスタマイズ1(子テーマを利用) | themifyのカスタマイズメモ
themifyのカスタマイズするメモ。
※更新後も再設定の必要は無いようにする
テーマ:Themify – Basic
wordpressのバージョン-3.8.3使用(3.9.1でも大丈夫です)
404ページのカスタマイズのメモ。
ページが見つからないときに表示される404ページをカスタマイズするには、wordpressの子テーマ作成という機能を使う。
基本的に通常のwordpressの子テーマ作成と同じ。
1.テーマフォルダに子テーマフォルダを作成
子テーマ名はbasic-childとしてみる。
/themes/以下にbasic-childフォルダを作成。
2.子テーマフォルダにstyle.cssと404.phpファイルを作成。
basic-childフォルダにstyle.cssと404.phpを作成して設置。
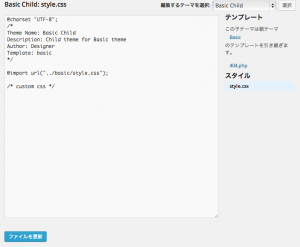
style.cssには以下の様にコードを記述
@charset "UTF-8";
/*
Theme Name: Basic Child
Description: Child theme for Basic theme
Author: Designer
Template: basic
*/
@import url("../basic/style.css");
/* 必要であればcssを記述 */
Templateの部分はbasicを元にしたいのでbasicとテーマ名を記入。
@import…はbasicのstyle.cssを読み込む様にする。
つづいて、404.php。
404.phpには以下の様にコードを記述
<?php get_header(); ?> <?php /** Themify Default Variables * @var object */ global $themify; ?> <div id="layout" class="pagewidth clearfix"> <div id="content"> <h1 class="page-title">ページは見つかりませんでした</h1> <p><a href="#">サイトトップへ戻る</a></p> </div> <?php if ($layout != "sidebar-none"): get_sidebar(); endif; ?> </div> <?php get_footer(); ?>
コードは最小限にすると上のような感じに。
あれこれいじりたい場合はpage.phpの内容をまるっとコピペしていじればいい。
ただし、後にも書くけどthemifyのショートコードが気かなかった記憶がある(ボタンだっけ?)。
ちなみに僕の場合はサイドバーの読み込み部分も削除しちゃいました。
3.準備ができたら子テーマを設定する
管理画面→外観→テーマの設定ページから子テーマを読み込む。
画像は無いけどBasic childというテーマが選べる様になるのでそれを設定して終了。
テーマの編集画面はかなりタンパク。
ただ、これだとthemify builderって便利な機能が使えずじまい。しかも、themifyのショートコードみ使いにくいので、ちょっと次回はもうちょいデザインも変更しやすく方法でやってみます。
なるべく管理画面から変更・更新・削除したいところです。