wordpressのサイトをまるごとSSL化する
wordpressのサイトをまるごとSSL化する
サイトを全体をSSL化する案件があったので整理のメモ。今回はwordpressとプラグインで設定しました。最近は常時SSLというサイトもわりと多いので今後は機会が増えるのかも。
環境
今回はローカル環境のwordpress 3.6.1で設定
mampでhttpsを利用できるように設定済み
過去のメモ→MAMPでSSLを使えるようにする際の設定
サイトをまるっとSSL化するのに使用するプラグイン
WordPress HTTPS→http://wordpress.org/plugins/wordpress-https/
1.Wordpress HTTPSプラグインをインストール
2.HTTPS→設定画面
管理画面サイドバーのHTTPSメニューから設定画面を開く
3.各設定
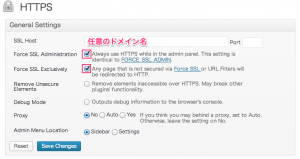
General Settings
- SSL Host→独自ドメインを設定しているならドメイン名
- Force SSL Administration(管理画面をSSL設定する)→チェック
- Force SSL Exclusively(個別にページのSSL設定ができるようにする)→チェック
- 開発環境設定なのでportの部分は空でも動きました。設定しておくなら443と入力かな
※今回はまるっとSSL化するので必要なさそうだけど、このあと問い合わせページもSSL設定して全体と個別のページと2重に設定するのでチェックしておく。今回は開発環境での設定なのでportの部分は空でも動きました。設定しておくなら443と入力かな。
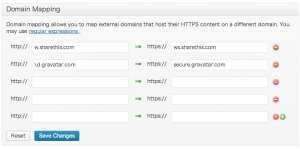
Dmain Mapping
必要に応じて
※自分は一応利用するサイトのドメイン名もいれています。snsのurlなどもここでhttpsにマッピングしておいてもいいのかな。
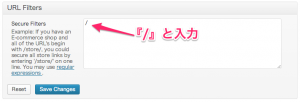
URL Filters
ここには/を入力(ルート以下SSLでの通信を行う設定)
これで保存したらSSL化する
※保存したら即管理画面もSSL通信になるので失敗すると管理画面にアクセスできなくなります。
ここからは任意
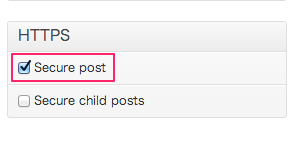
お問い合わせページなど重要なページのHTTPSのSecure postにチェックをいれておく
※これは必須というより用心のため。なので任意
htaccessなどhttpにアクセスがきたらhttpsに強制アクセスさせるなどの設定をしておくとさらに安心かも。
もしも失敗したら
とりあえずディレクトリから直接Wordpress HTTPSプラグインのフォルダー名を変更or削除してしまえば管理画面にはアクセスできる。
一気に設定するとエラーになった時どこに原因があるのかわかりにくいので、httpsが利用できるようになっているか→プラグインで任意ページのみSSL化→管理画面もSSL化→サイト全体をSSL化→htaccessの設定という感じがよろし







RapidSSLでブログをSSL化してみた | ふぁろぐねっと
2014/09/09 @ 21:42
[…] 手っ取り早くSSLに移行するには プラグインを使うのがいいみたいです。 WordPress HTTPS(SSL) というプラグインを使いました。 参考ページ wordpressのサイトをまるごとSSL化する […]
CloudFlareでSSLを導入する時の注意 | トリビアル・イシューズ
2014/10/06 @ 00:15
[…] ろもろあってちゃんと表示できません。また、httpへのリンク等が含まれてしまいセキュリティ警告も受けてしまいます。そんな場合は、COSMIC GUILD LAB 様のこちらの記事をご参照ください。 […]